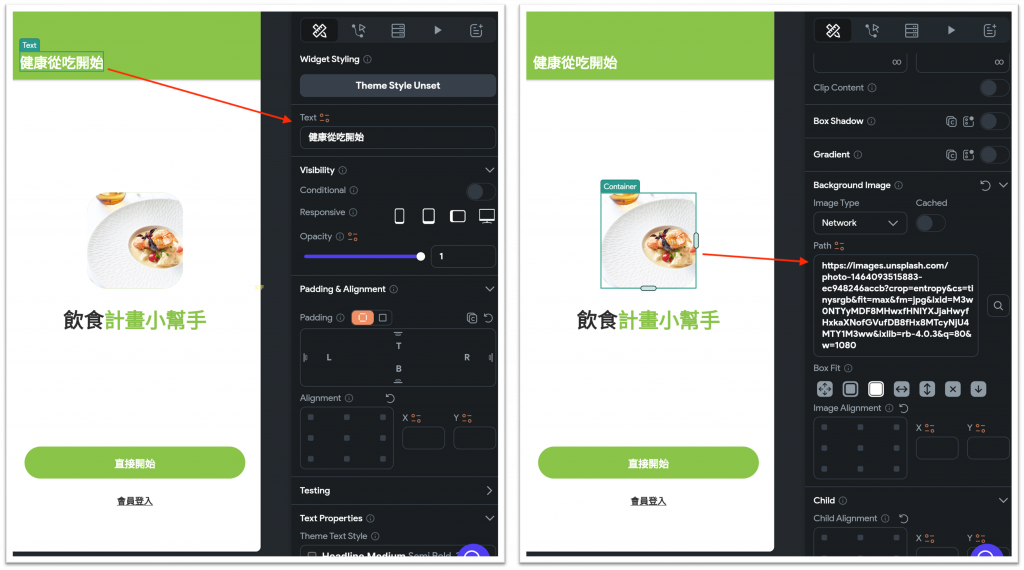
完成app的widgetg版面規劃和層級架構之後,接下來要決定小部件的內容,靜態小部件例如單一圖片、文字等不會更動的,只要在最右邊的欄位輸入設定值或是圖片來源連結就可以,例如下圖。動態小部件就比較複雜,預計將使用3天來學習。

動態小部件用來顯示即時變化的信息,如股票價格、社交媒體動態,或是根據特定條件顯示/隱藏特定訊息等,這些可以會自動調整的內容必須有動態數據的輸入來源,最常用的來源就是資料庫、API響應、函數計算結果、使用者填寫的表單或查詢。
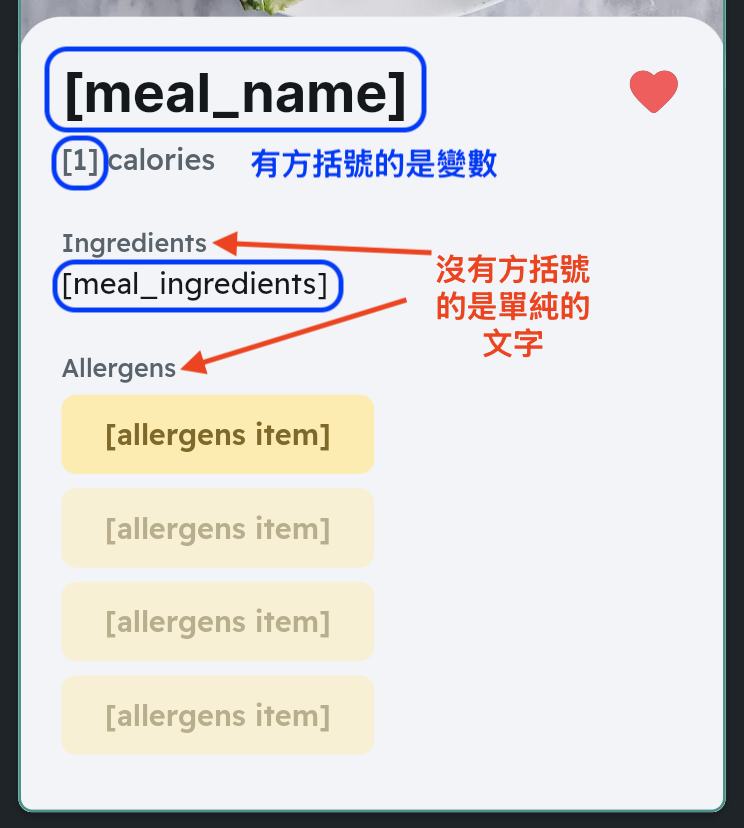
當在頁面看到[ ]的符號,表示[ ]內的資料是變數,是綁定在動態數據上的。

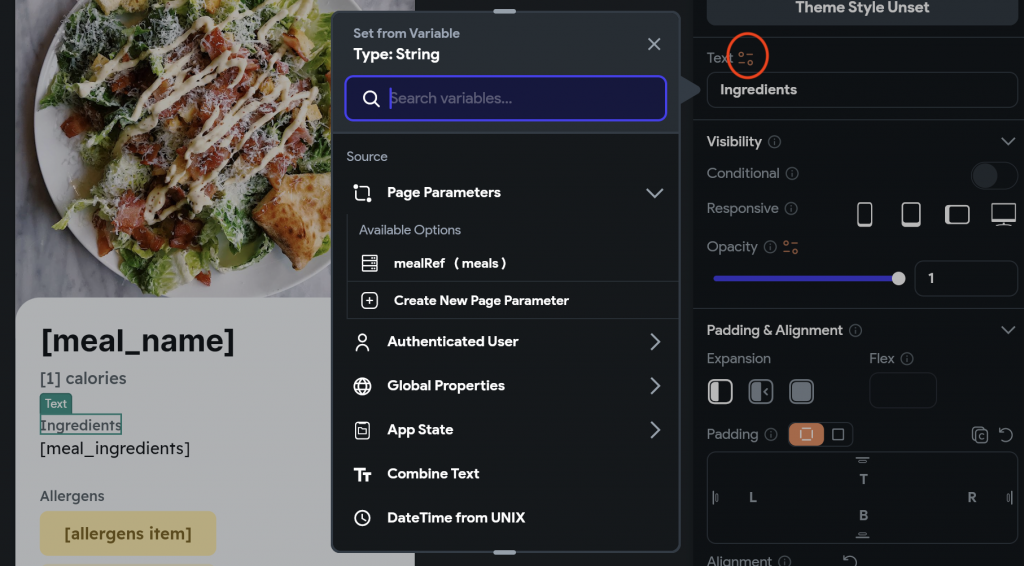
選擇沒有[ ]的文字,然後在最右欄的屬性Text旁邊可以看到一個橘色的符號,點選展開後如下圖範例。
展開的內容顯示這個文字件部件的類型是字串Type:String,下面顯示有哪些變數可以帶入這個文字小部件中,可以帶入的有來源自資料庫的mealRef、認證的使用者資訊Authenticated User..等,目前這裡沒有帶入任何變數,只有開發者輸入的靜態文字Ingredients

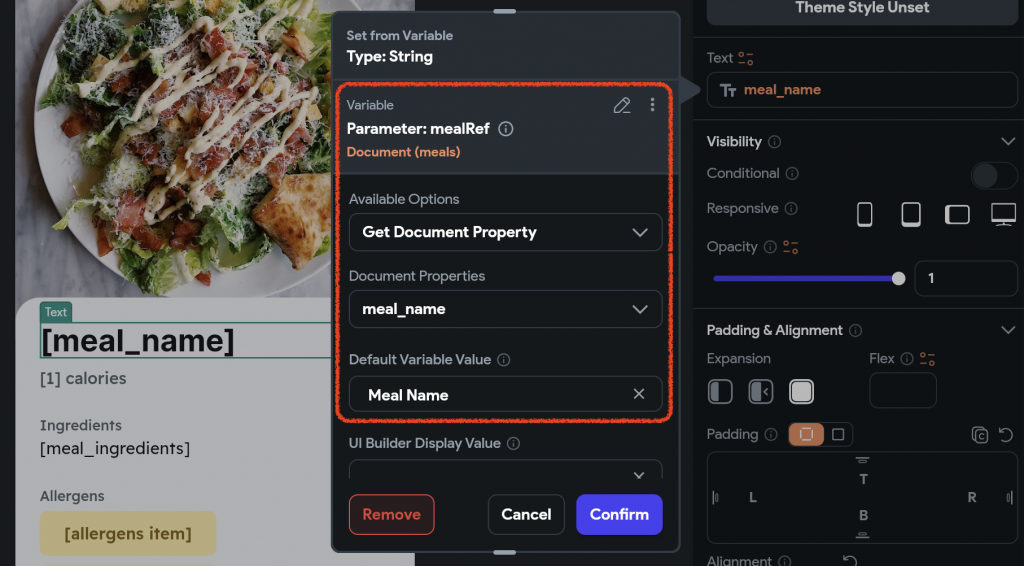
動態文字就是有[ ]的,點選屬性設定欄位Text橘色的符號,展開後如下圖範例。
可以看到這個動態文字已經有帶入變數Variable,這個變數來源是從資料庫的meals文件,文件包含很多參數Properities,模板已經設定好要載入文件中的meal_name這個參數到這個動態文字部件

今天先到這裡,待續…
